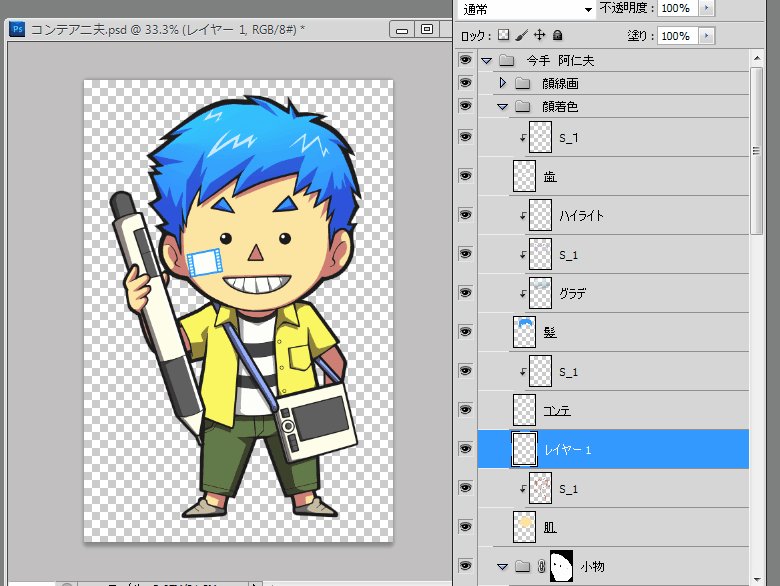
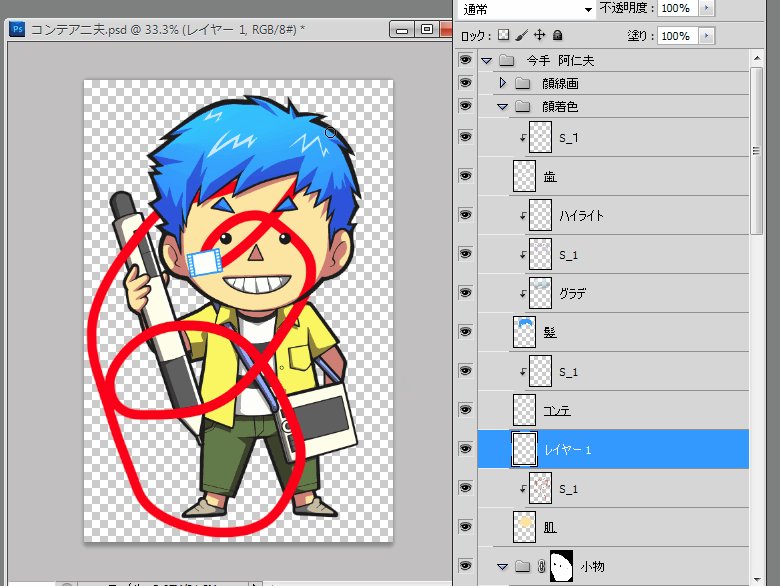
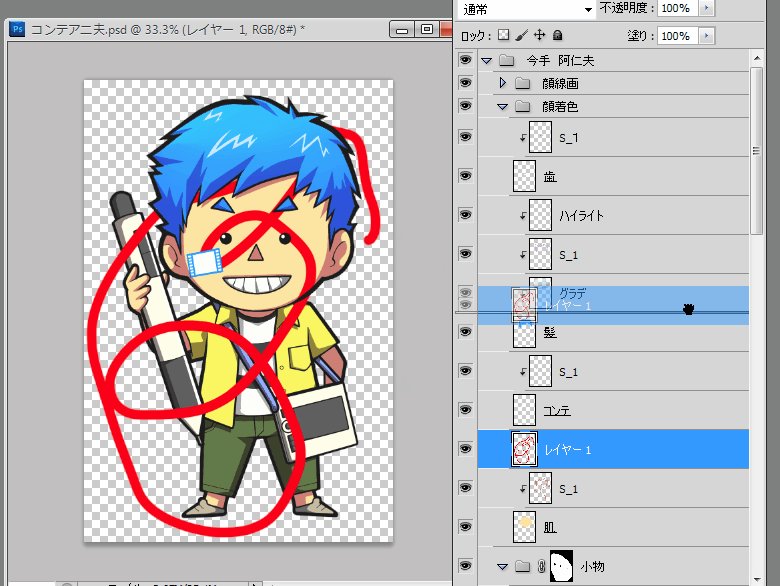
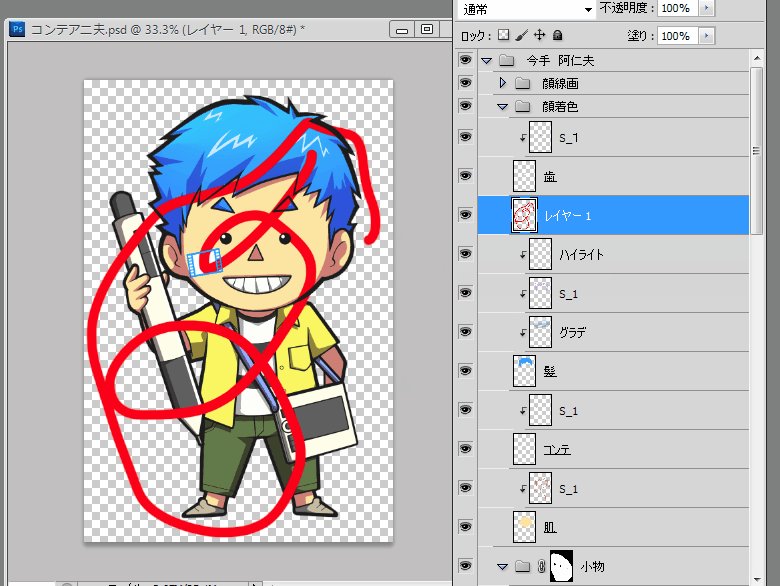
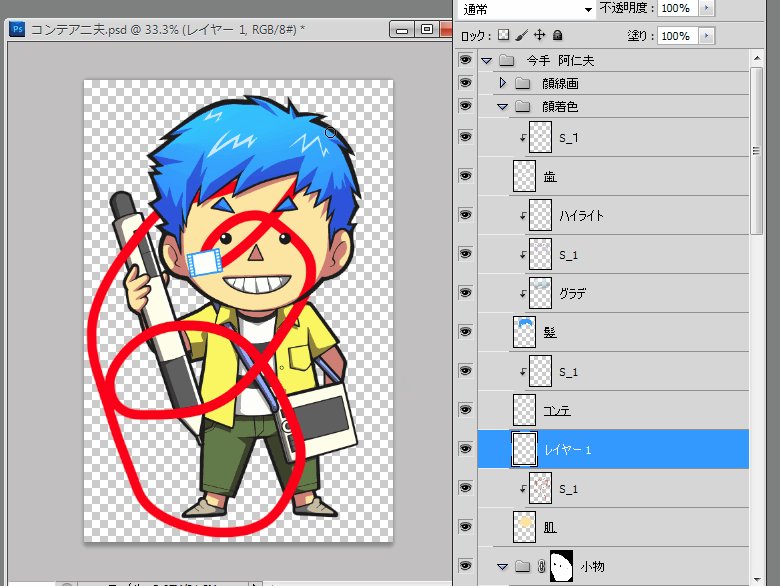
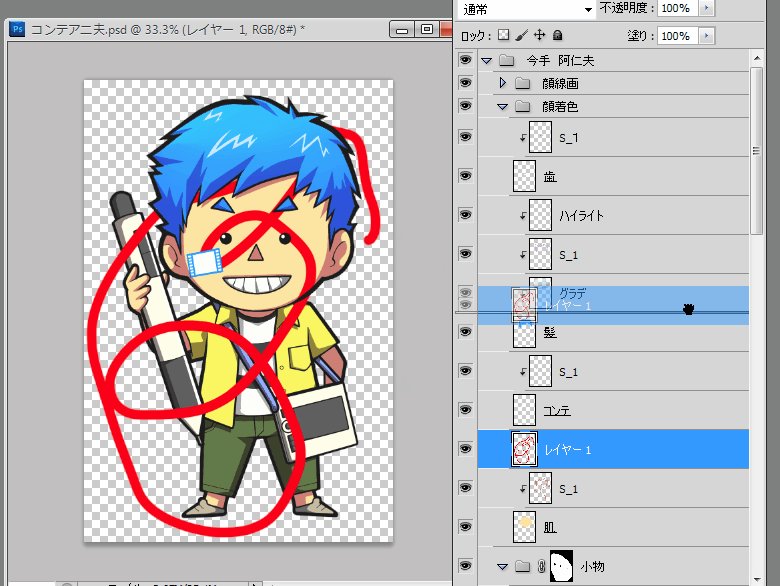
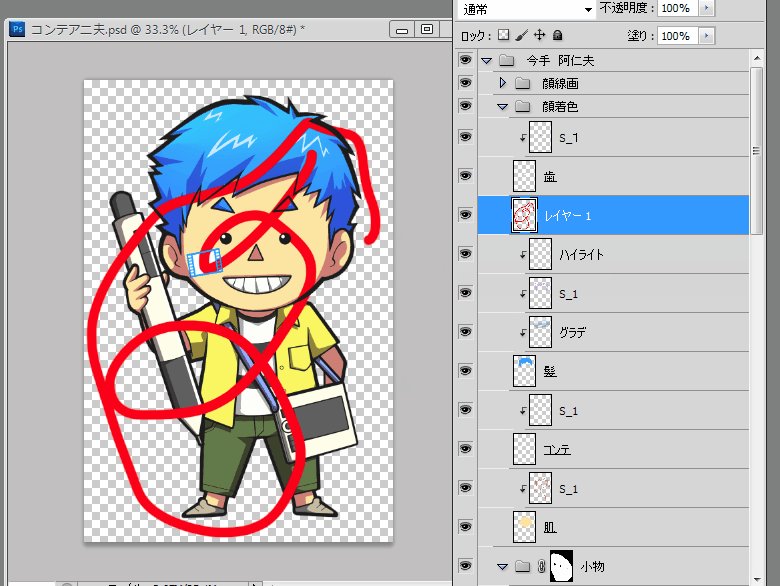
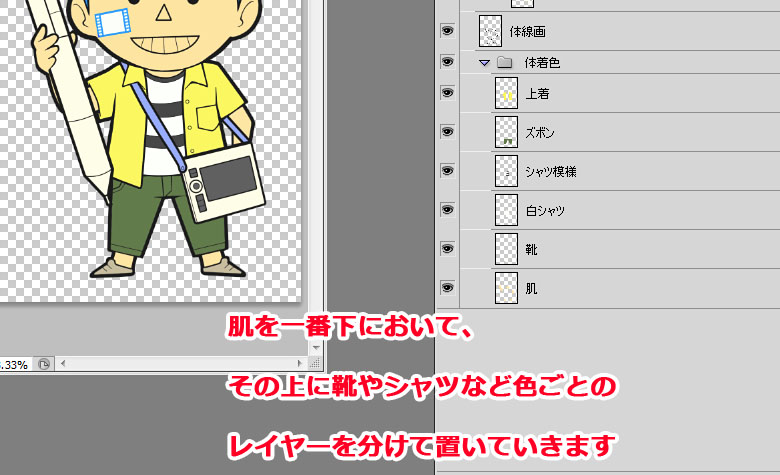
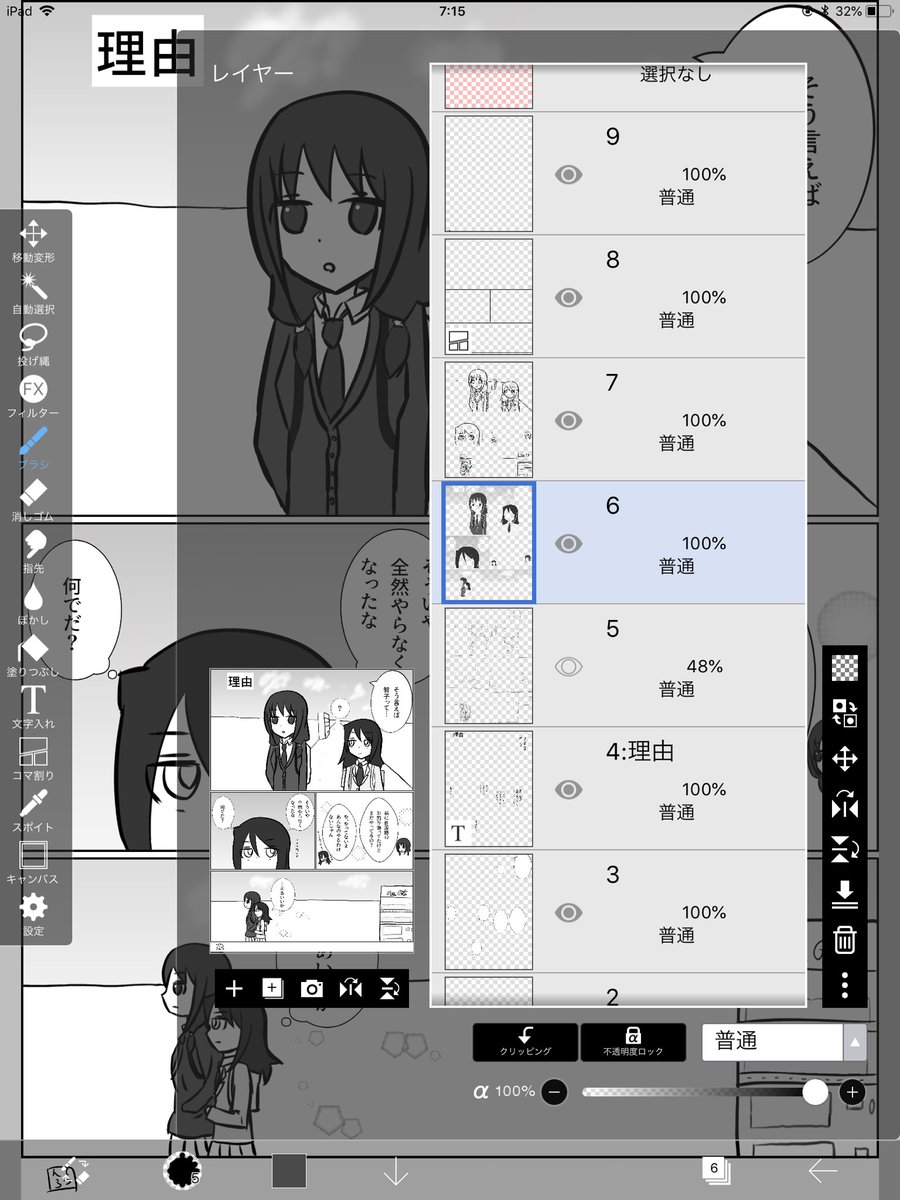
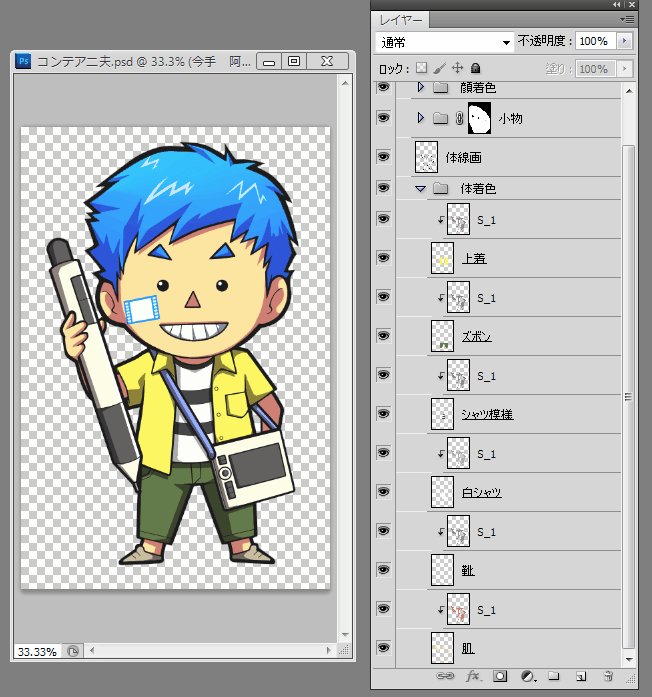
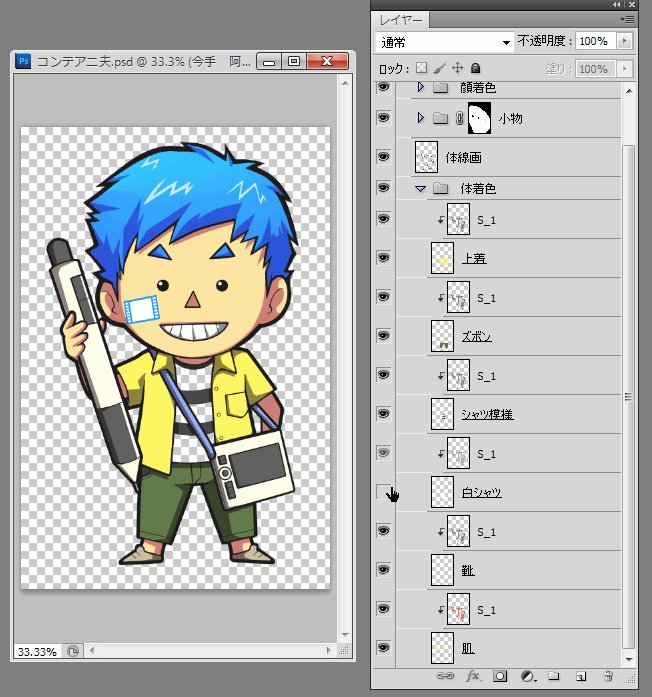
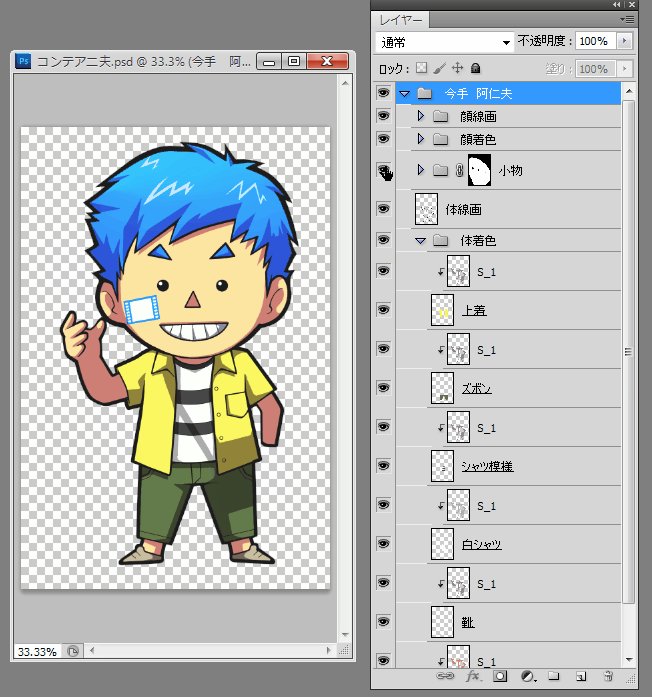
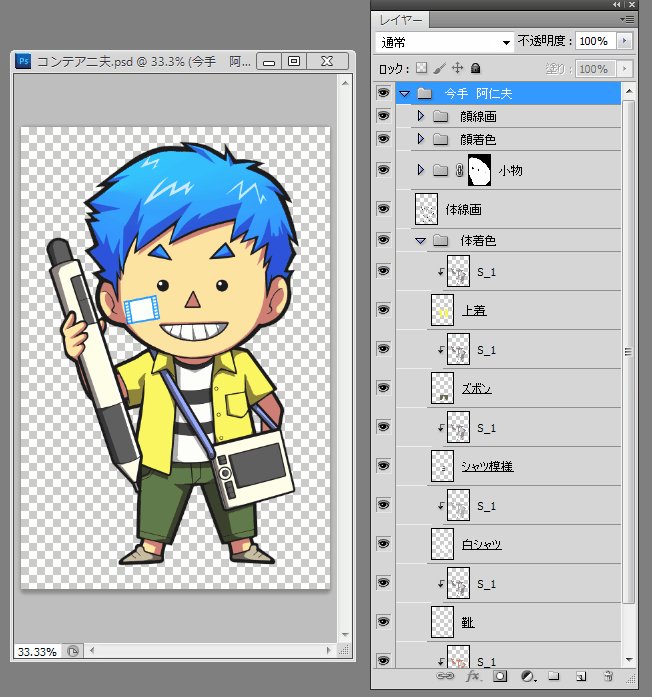
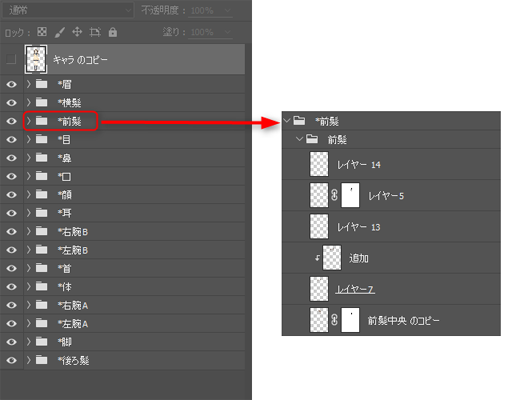
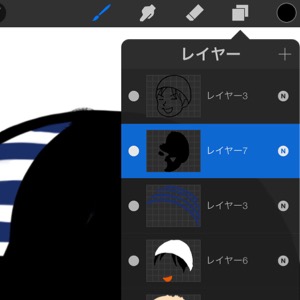
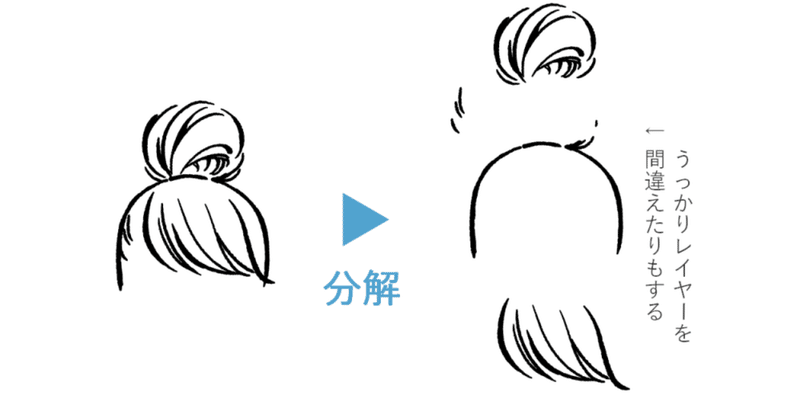
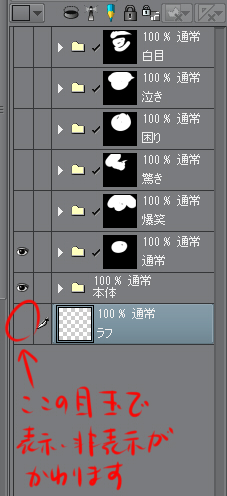
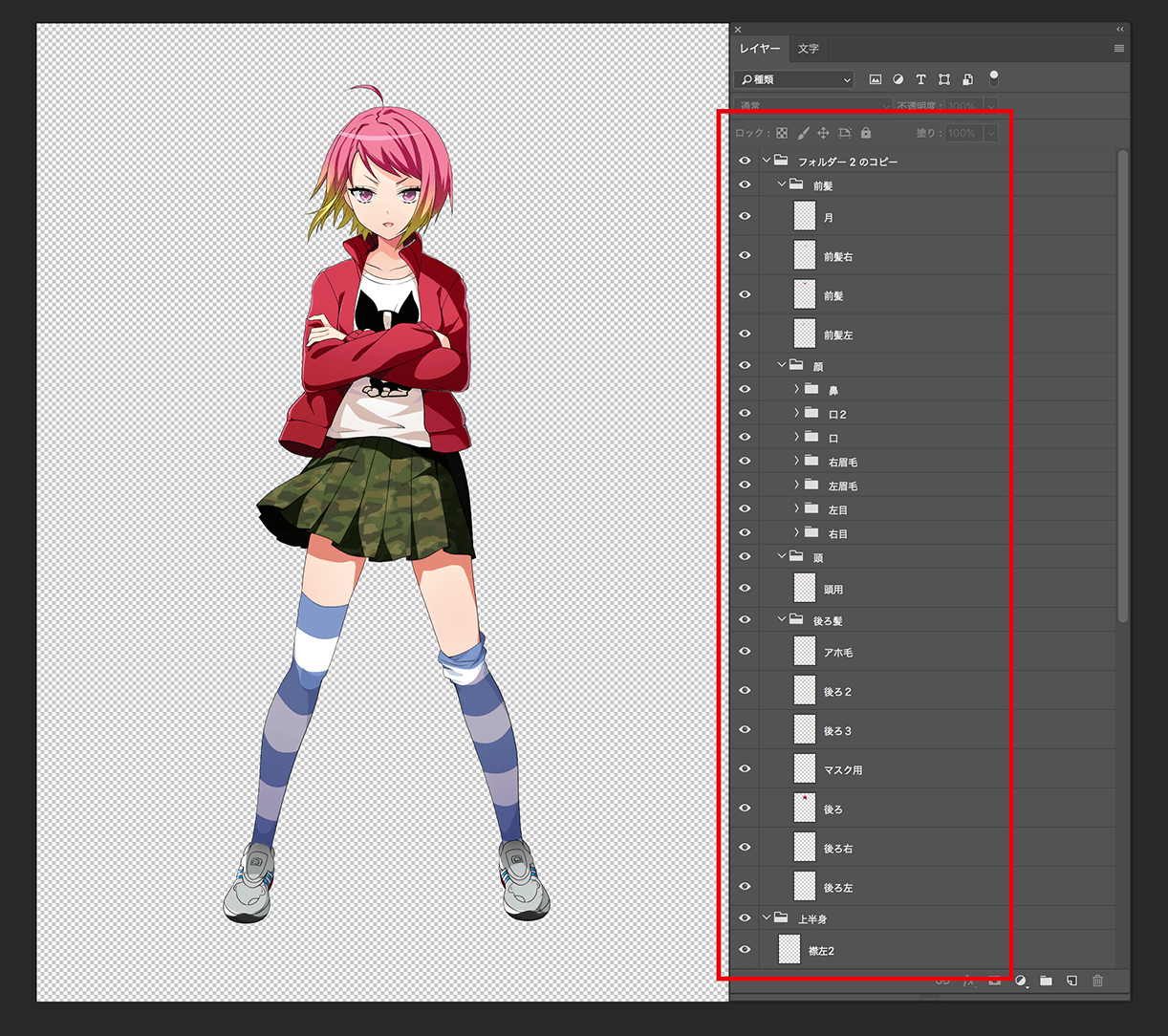
おまけ:レイヤー分けができていない場合 レイヤー分けができていない場合は消しゴムを描けたときに、上の画像のように、 下書きと清書が同時に消えてしまいます。 どうですか?デジタルでレイヤーを分けられるありがたさがなんとなくわかったのではないでしょうか? レイヤーを複製パーツごとにレイヤーを分ける方法は、ペン入れ・着色の際に行われると、該当の箇所のみを 修正・編集しやすくなり便利です。 例えば、一人のキャラクターを描いたイラストで、着色用のレイヤーとして、髪用、肌用、瞳用などといった パーツごとにレイヤーの『分け方』『重ね方』について 着色ではパーツごと(色ごと)に細かくレイヤーを分けていきます、つまり使う色の数だけレイヤーを重ねていきます。 たとえば絵の題材が人間キャラクターであれば、

イラストを描く時のレイヤーの機能と使い方をプロがわかりやすく解説 コンテアニメ工房
イラスト レイヤー分け とは
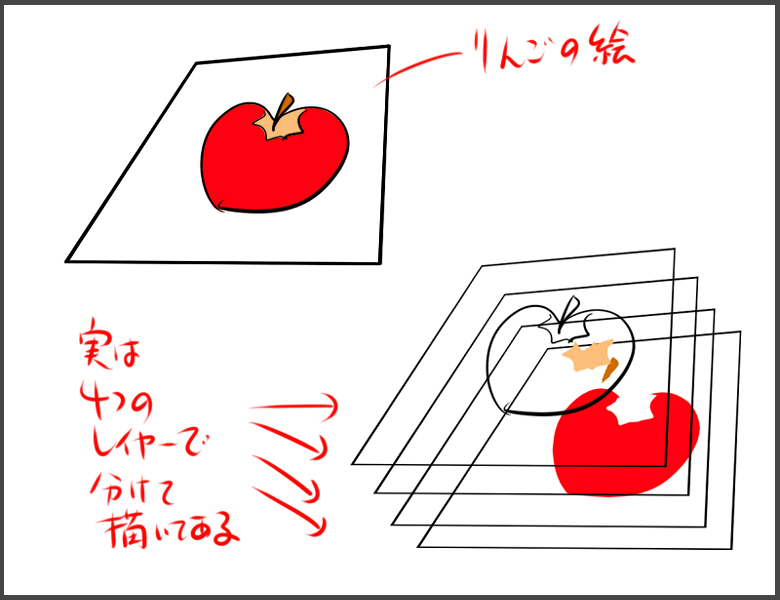
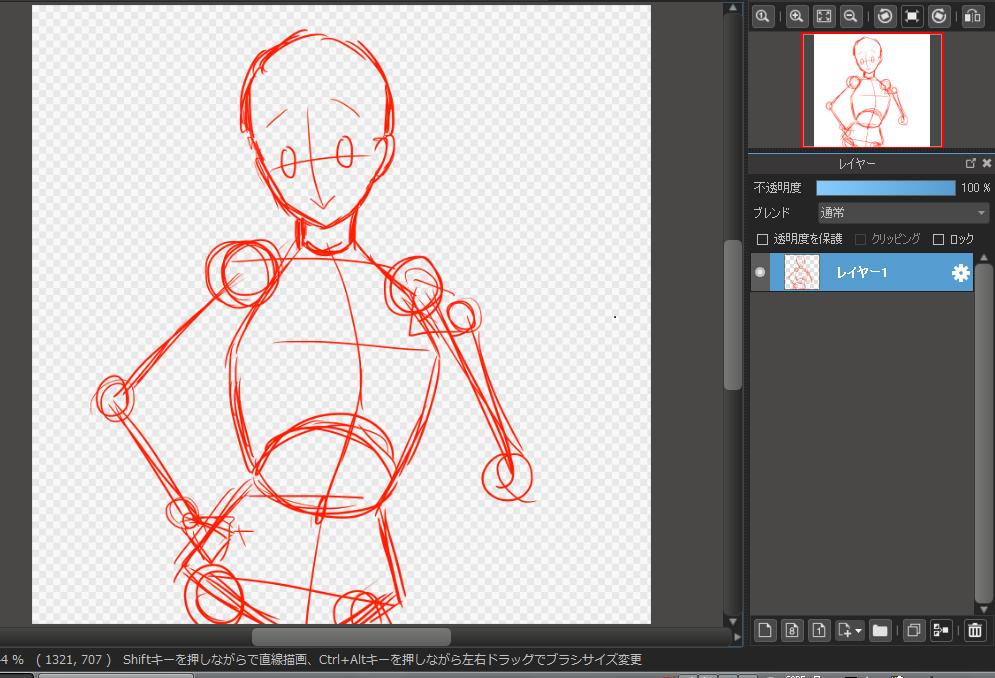
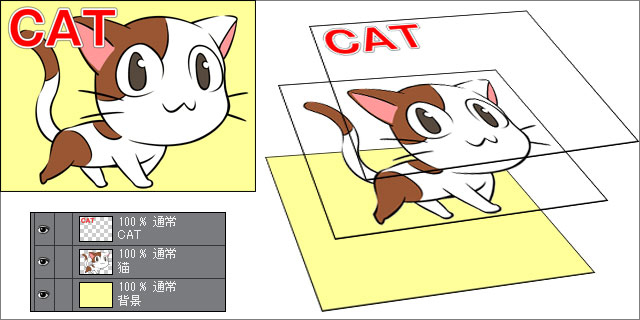
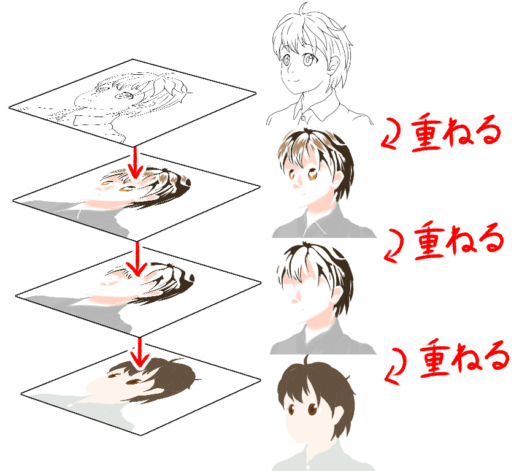
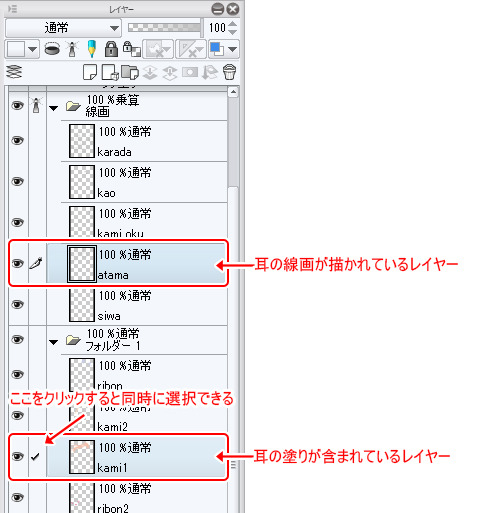
イラスト レイヤー分け とは-を、分けて描きます。 これを重ねると、どうなりますか? 1枚のイラストに見えますね。 この機能がレイヤーです。 clip studio paintのレイヤーパレットは、このように1章 元になるイラストを描く(Photoshop CS5) ステップ1 下書きを描きます Live2Dでは正面絵の方が動かしやすいので、真正面の下書きを描きました。 グリッドを表示したり左右反転を使って、なるべく違和感の出ない様にします。 ステップ2 頭部の制作




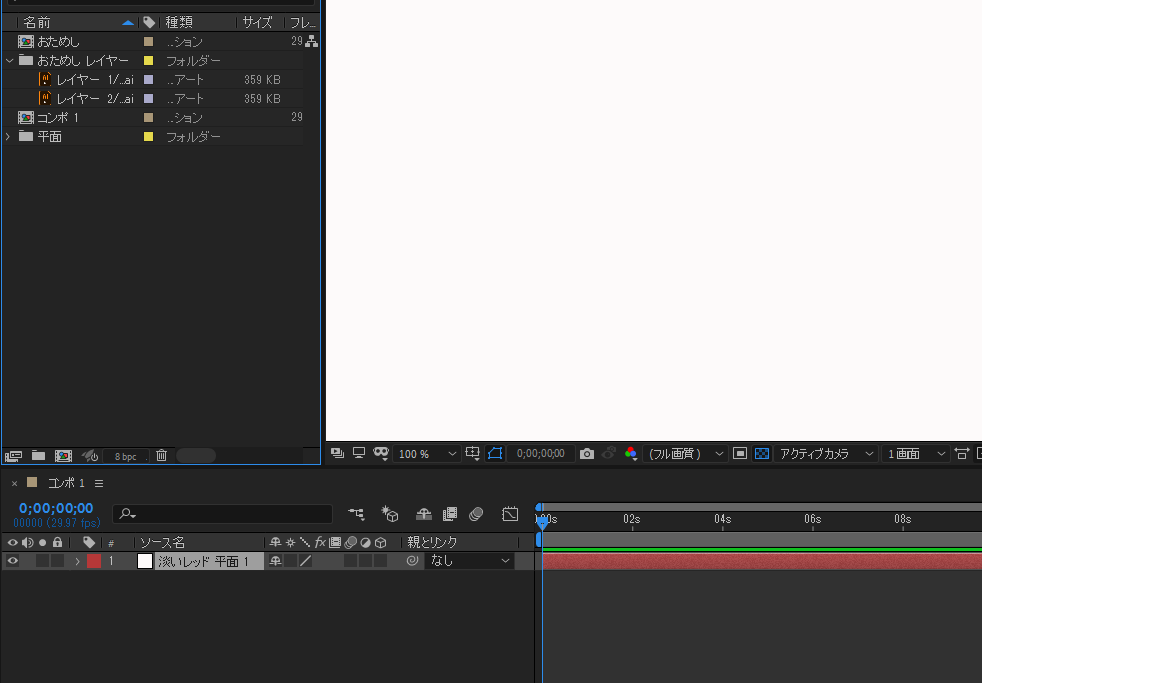
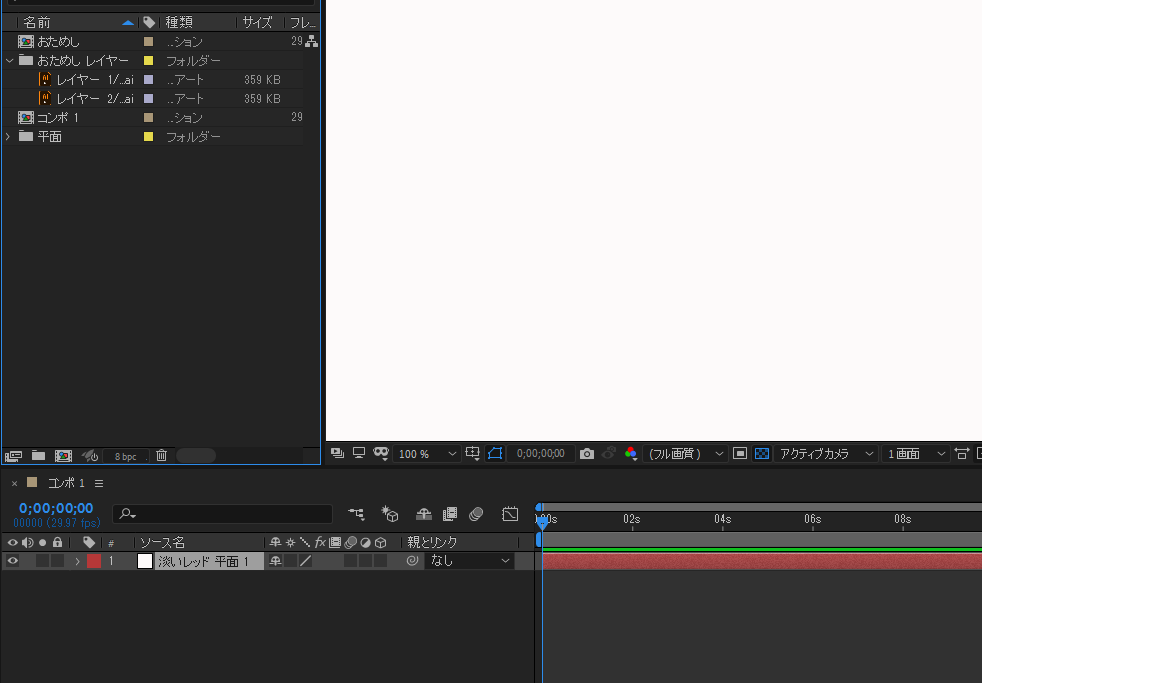
解決済み イラストレイヤーでレイヤーを分けたロゴを作成したがアフターエフェクトで読み込んでもレイヤー分けされな Adobe Support Community
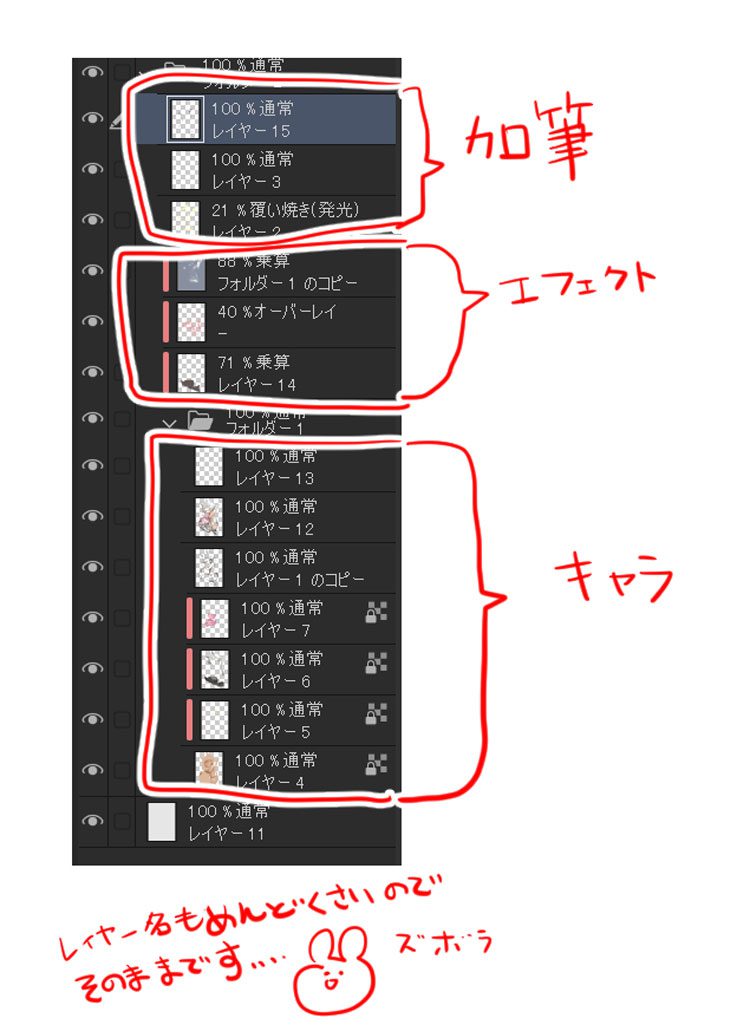
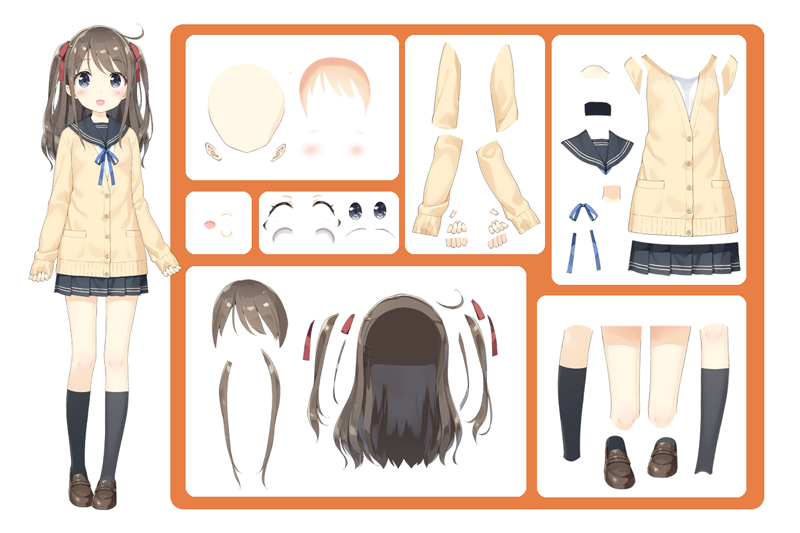
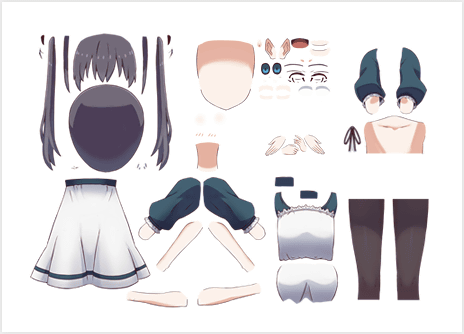
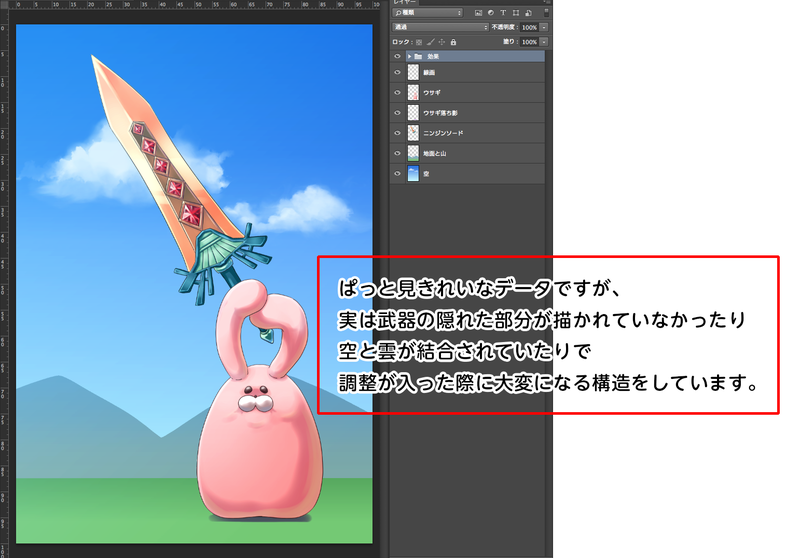
「加算(発光)」とは違い下のレイヤー(左イラスト)の色を明るくすることで発光します。 「加算(発光)」の画像と比べると、変化の違いが分かりやすいと思います。 オーバーレイ 明暗を強くして全体の色をなじませます。 「オーバーレイ」は「乗算」&「スクリーン」の効果を持1枚のイラストをパーツ分けする方法 ここから1枚のイラストをパーツ分けする方法をご説明します。 今回はPC版のClip Studio Paintを使ってご説明します。 またイラストはこちらのイラストをパーツ分けしていきます。 まず1枚のイラストをパーツ分だけコピーします。 コピーしたら、一枚づつ体の部品のパーツを作っていきます。 口のパーツを作る場合、口以外のなお、アナログで、線画を塗りを行い、そちらをレイヤー分けされたい 場合は、色域選択をした後に、切り取り、貼り付けをする方法が あります。 色域選択の詳細は、こちらをご参照ください。 from スレ主 宮城修一朗 さん 出来たのですが、線がきれたりしてきれいにでき
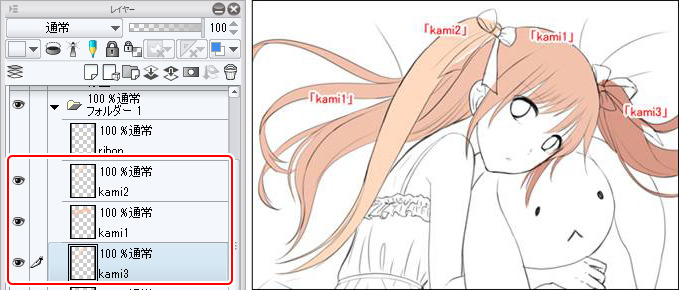
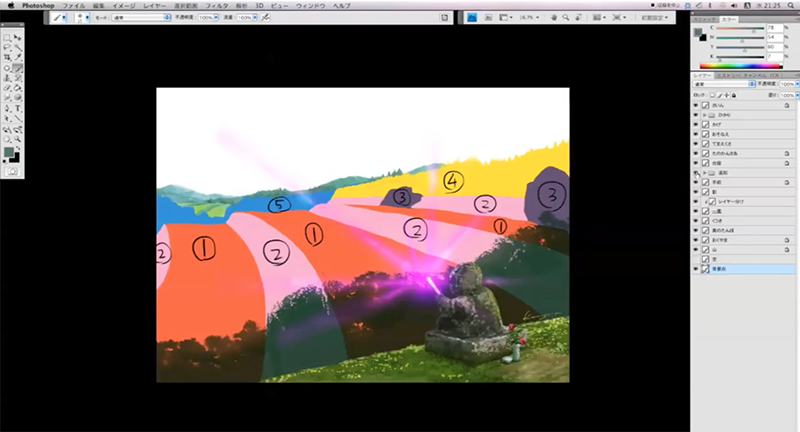
イラストを描くとき、デジタルツールを利用すればレイヤーに分けて描くことができます。 うまく利用すれば、作業を効率化することができます。 レイヤーに分けて描くことについて解説してみました。 ⒈ レイヤーってなに? レイヤーというのは、英語で言うLayerであり日本語で言うレイヤー分けされたpsdを保存するには VIEW 1,342 合計 18イラストのレイヤー分け。 (1)赤が稲が植えられている所で、 (2)が段差、 (3)が盛り上がっている木、 (4)が右側の森一帯、 (5)が遠くの森というような形になっています。
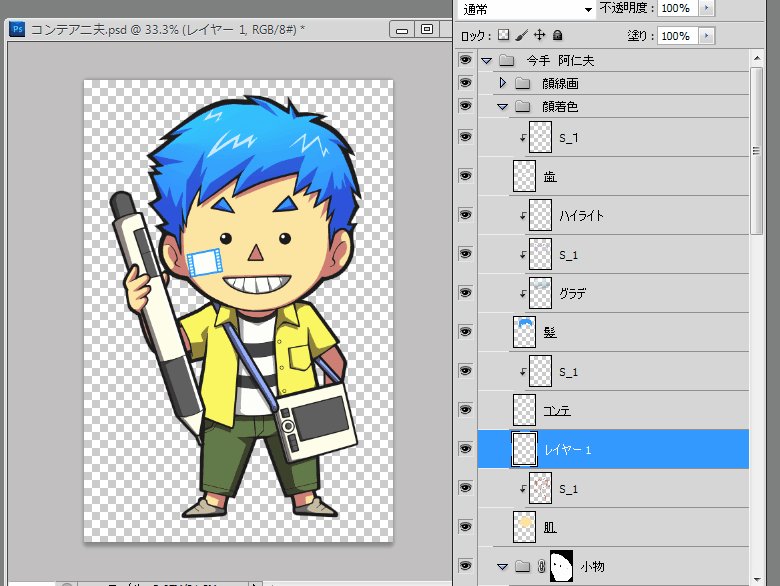
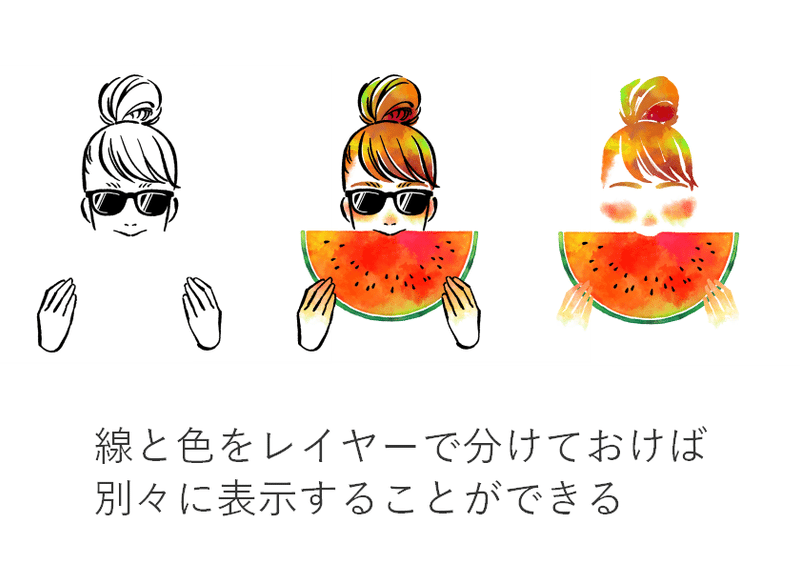
今では「あって当たり前」になってますが、よく考えてみると、これがあるからデジタルイラスト でも、レイヤーを分けていると、はみ出しても簡単に消せます。 消しすぎて輪郭が消えた!ってことにもおさらばです。 そろそろレイヤーの素晴らしさがわかっていただけましたか??(ニヤ素材分けは様々なグラフィックソフトで作業を行えますが、レイヤーマスクやイラストに合わせ 様々なブラシツールが使える Photoshop や CLIP STUDIO PAINT で作業することをお勧めします。 素材分け用PSDとインポート用PSD モデル制作の際、修正や管理がしやすいように以下の2つのPSDを用意してお絵描きIRADUKAI SAI No524 CG・イラストメイキング レイヤー分け 線画レイヤーの合成モードは 乗算 にしておきます。 線画レイヤーの下に色を塗りつぶしたレイヤーを作ります。 これは色がはみ出たところを分かりやすくするためです。 背景が白だと意外と気付かないんですよね。 それでは、次にパーツ毎にレイヤー分けの作業に入ります。 レイヤー分け




解決済み イラストレイヤーでレイヤーを分けたロゴを作成したがアフターエフェクトで読み込んでもレイヤー分けされな Adobe Support Community




レイヤー分けめんどくさい 自分にあった工程の減らし方 コミックイラストコース アートスクール大阪 ブログ
デジタルイラストでは、通常、線画と色塗りはレイヤーを分けて描きます。 私はさらに、線画も複数のレイヤーに分けて描いていくことを激推しします。 レイヤー分けは、失敗や面倒を回避する保険の役割があります。 レイヤーを分ければ分けるほど、安心が増えます。 レイヤーを増やしても悪いことは何もありません。(ちょっと容量が重くなったりレイヤー一覧加えて、レイヤー分けがものすごく細かくなり パーツを分けて着色するので、作業の工程も大幅に増えてしまうのです。 そのため、現在はイラストとパーツ分けを別の作業者が行う事が主流となっています。 どうやってイラストのパーツ分けをおこなうの? では、実際にどのようにパーツ僕は「Clip Studio Paint」を使ってレイヤー分けをしています。 「Clip Studio Paint」と「Photoshop」は有料ソフトなので、お金ない人はそれ以外の2つのソフトがおすすめです。 GAMPは文字化けが起こる




動画特典 Dl特典付き デジタルイラストの キャラ塗り 最強事典 Clip Studio Paint Pro Exで描く 紙面解説と動画でわかる良質テク68 デジタルイラスト描き方事典シリーズ 株式会社レミック Aちき 鏑木康隆 神岡ちろる くるみつ さいね ずみちり Pj ぽてち




イラストを描く時のレイヤーの機能と使い方をプロがわかりやすく解説 コンテアニメ工房
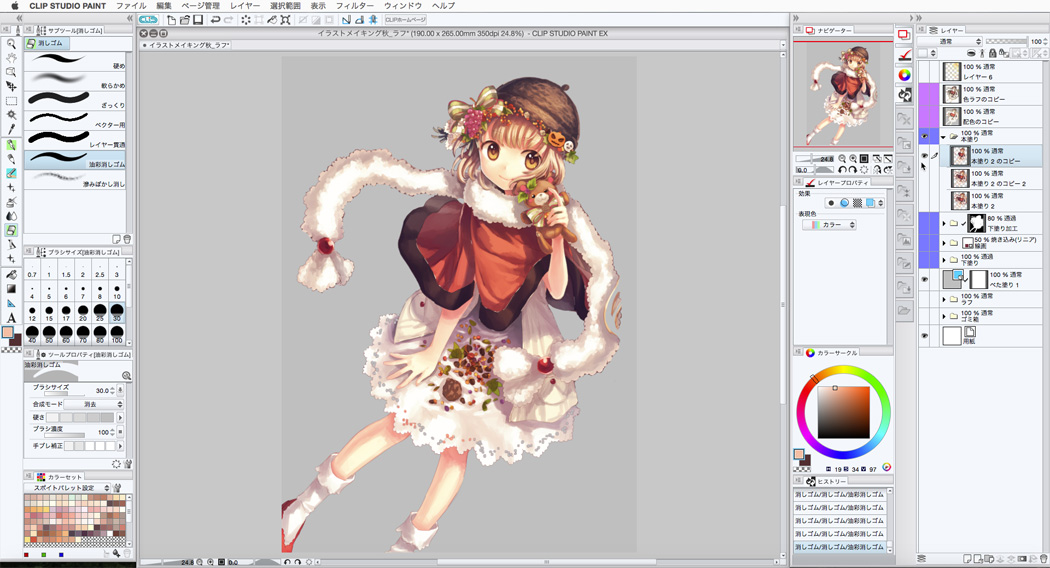
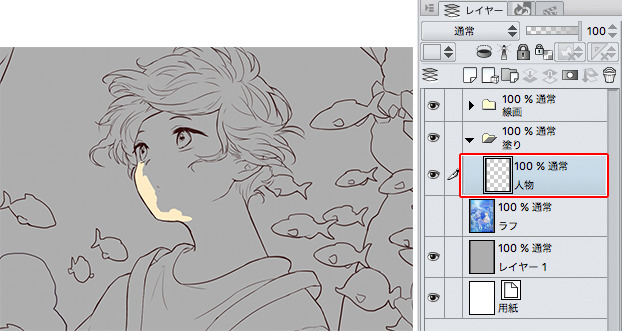
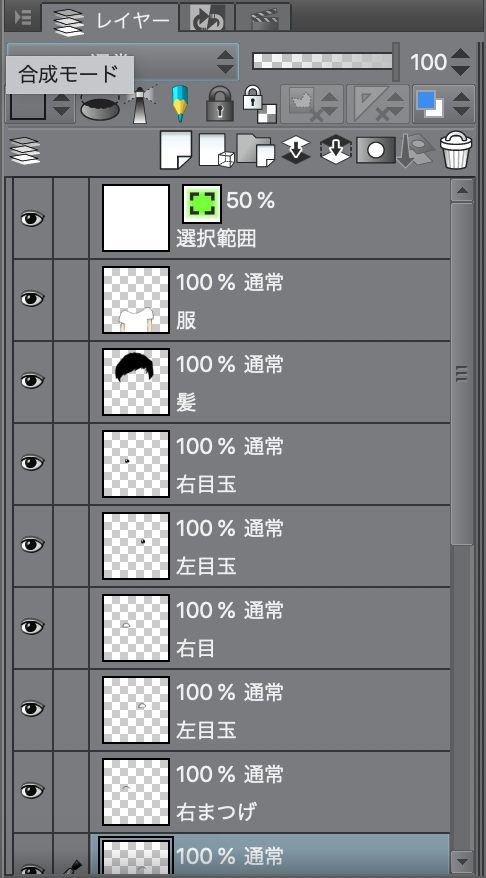
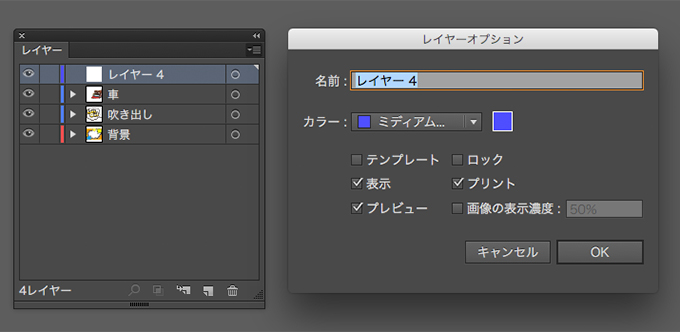
3レイヤー分け プロのイラストメイキング:和遥キナ #3 by ClipStudioOfficial ここからは色を塗るパーツごとのレイヤー分けを行います。レイヤー分けする際、ラフで塗った色を拾っていきたいので、レイヤーパレットでラフを描いたレイヤーをまるごと、他のレイヤーの一番上に移動させ、一イラストレーターでレイヤーを分ける方法 まず前提として 「レイヤー」 と 「オブジェクト」 とは何かを上記画像を見て理解しておいてください。 やりレイヤー分けに関する反省点はこのあたりでしょうか。レイヤーの分け方とは、また別に 影レイヤーの作り方の失敗 と反省点もあるんですが、そろそろしょげてきたので別の機会に。 Live2D、今のところは楽しいです。 イラストを描いたりレイヤー分けし



マンガ生活 そうさく Worker イラストの描き方 Cgイラストの描き方




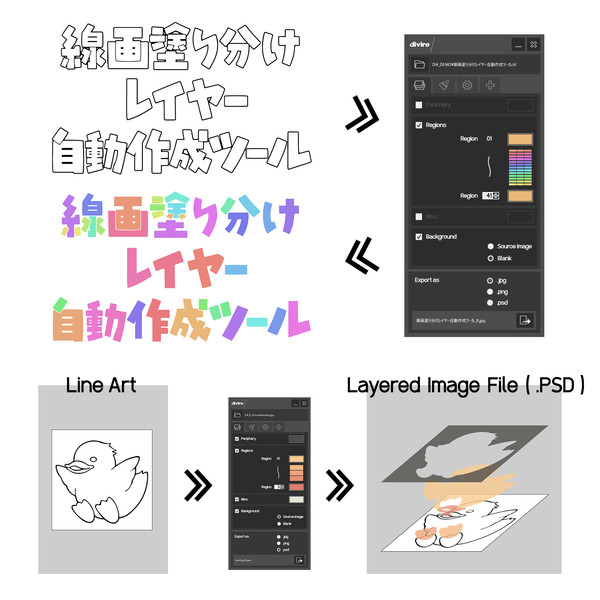
線画塗り分けレイヤー自動作成ツール Divire 公開中 或る何か さんのイラスト ニコニコ静画 イラスト
選択レイヤーの結合とすべてのレイヤーを結合は、複数のオブジェクト、グループ、サブレイヤーを 1 つのレイヤーまたはグループにまとめる点で類似しています。選択したレイヤーを結合する場合は、どの項目を 1 つにまとめるかを選択できます。一方、すべてのレイヤーを結合する場合は別のレイヤーに分けないといけないですね・・・ ありがとうございました。 日本語 0 すべて見る お役に立ちましたか? はい いいえ このコーナーの回答募集 紀野餅代 5時間前 募集中 素体に服を着せる方法を教えて下さい 知りたい!ソフトの使い方 イラスト マンガ CLIP STUDIO PAINT Windowsとにかく端的に、箇条書き形式で描いていこうと思います。 読んでいただけたら幸いです。 随時更新していく予定です。 コメントなどで質問などあれば書いてくださればと思います。 そもそもLive2Dって何か分からない、基本的なレイヤー分けも違いもよく分からない、という方はまずこちらの公式サイトをおすすめします。 http//sitescybernoidsjp/cubism2/modeler/texture




Cd付 デジタルイラスト 色塗りメイキング講座 Digital Illust Creators はねこと Kyuri 泉 彩 鈴ノ しぷっ 本 通販 Amazon




メイキング 表情で語る フライさんの美少女イラスト作画 イラスト マンガ描き方ナビ
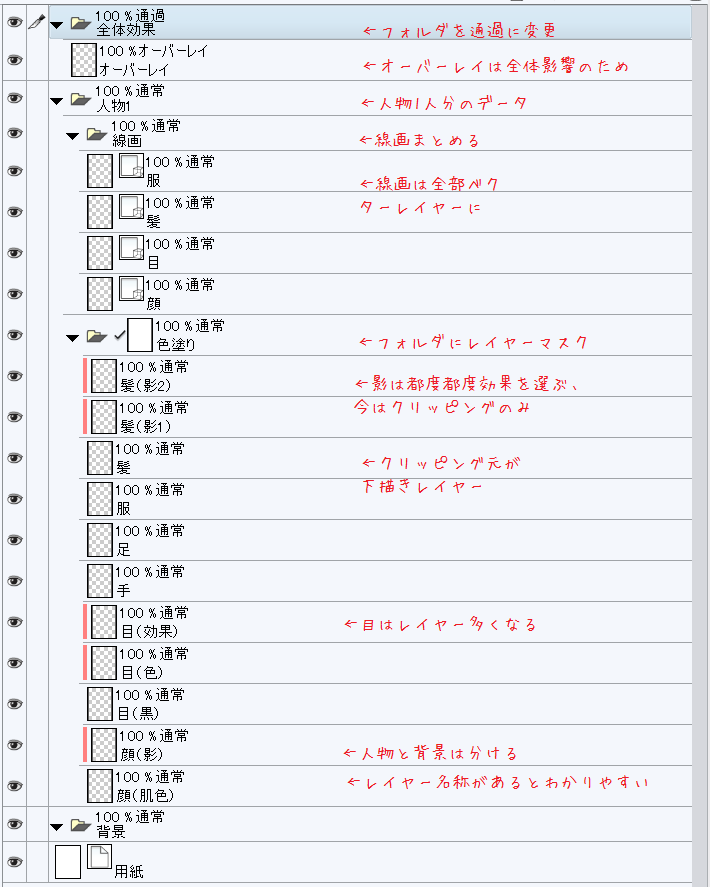
レイヤーフォルダは大きく「キャラ」と「ドラゴン」の2種類に分けていこうと思います。 この作業を入れることによって、今後仕上げていく工程でレイヤーが増えていった際にどこに何のレイヤーがあるのかわかりやすくなり、 作業の効率化 につながります。入門チュートリアル #01 Cubism Modeler を起動して準備をしよう #02 描画オブジェクトをパーツに振り分けよう #03 ポリゴンを整えよう #04 デフォーマで動きの仕組みを作ろう #05 パラメータで動きをつけよう #06 Cubism Animator でモデルを動かそう #07 動画やGIFアニメに書き出そう




イラストを描く時のレイヤーの機能と使い方をプロがわかりやすく解説 コンテアニメ工房




クリスタでアニメ塗り レイヤーの分け方とは 初心者向け Kiwi箱




レイヤーとは デジタルイラストでの意味を解説 Nemuu Net デジタルイラスト イラスト デジタル




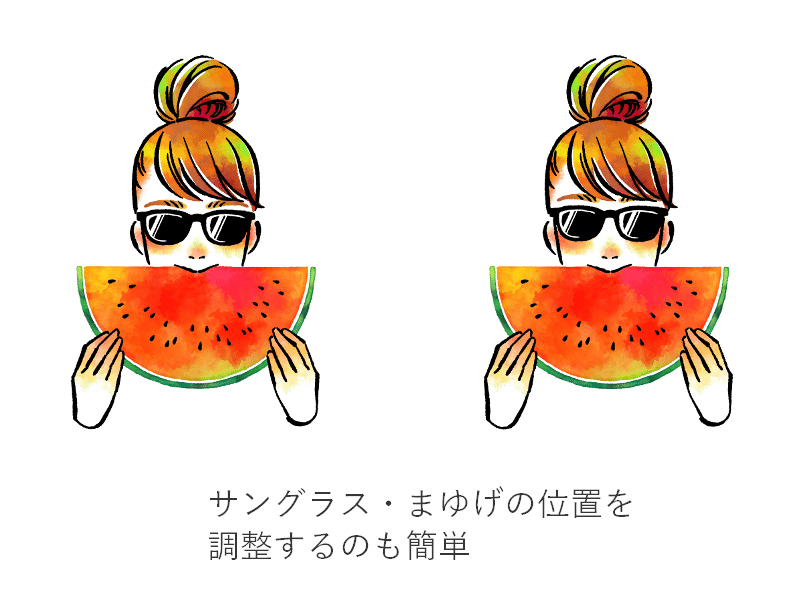
デジタルの便利機能レイヤーとは キャラを着せ替えて遊ぶ 楽しい使い方紹介 マエコのデジタル工房




イラストを描く時のレイヤーの機能と使い方をプロがわかりやすく解説 コンテアニメ工房



Search Q E9 9b B6 E5 9c B9 Tbm Isch




クリスタでアニメ塗り レイヤーの分け方とは 初心者向け Kiwi箱




Illustrator イラストレーター でレイヤー分けする方法




3 レイヤー分け プロのイラストメイキング 和遥キナ 3 By Clipstudioofficial Clip Studio Tips



Live2d レイヤーの一番上にまとめてかけてある効果レイヤーをそれぞれのパーツ分けしたレイヤーに適用させるスクリプト Yataya00




イラストテクニック第107回 かじとり ワコムタブレットサイト Wacom




Live2d用イラスト レイヤー分け迄 作成します あなたのなりたいvtuberイラストを作成いたします イラスト作成 ココナラ




てつんろ Twitter वर レイヤー分け 線画は目とそれ以外で分けて描いて 後から結合してる カラーイラストの時は色塗りであほみたいに増えます




デジタルイラストのレイヤーって何 基本 応用的な使い方を解説 使いこなせば絵のクオリティが爆上がり デジ絵くらぶ




Live2dなどのレイヤー分け済みイラスト描きます スキマ スキルのオーダーメイドマーケット Skima




Vtuberアバターイラスト製作 レイヤー分け込み スキマ スキルのオーダーメイドマーケット Skima




Live2d レイヤー分け スキマ スキルのオーダーメイドマーケット Skima




レイヤー分けされた完成イラストデータも見られる プロ絵師の技を完全マスター キャラ塗り上達術 3416 Sashiiro



この工程で制作をラクにする 線画から配色まで 厚塗りメイキング3 いちあっぷ




イラストの基本 レイヤーの分け方 管理方法を解説 いろはにぽてと




3 レイヤー分け プロのイラストメイキング 和遥キナ 3 By Clipstudioofficial Clip Studio Tips




Photoshopのレイヤーの使い方講座 考え方と具体例を学ぼう お絵かき講座パルミー




イラストを描くときのレイヤーの分け方の参考例 ゴンの場合 ゴン イラストレーター Note



レイヤーに分けて描くとは レイヤーを使ってイラスト作業を効率化しよう 絵を描く口腔外科医kaak Studio




イラストのレイヤー分けをします イラストのレイヤー分けで困っている人へ イラスト作成 ココナラ




作業時間を大幅に短縮 クリスタ で学ぶマスク機能の使い方 いちあっぷ




イラストを描くときのレイヤーの分け方の参考例 ゴンの場合 ゴン イラストレーター Note




4 塗り分け プロのイラストメイキング Irorico 4 By Clipstudioofficial Clip Studio Tips




線画メイキング 修正や調整が楽になる 線画を細かくレイヤー分けするメリット メディバンペイント Medibang Paint




Procreateで描くipadイラストテクニック解説 レイヤーを活用した使い方をマスターしよう Ipad Creator




Illustratorのレイヤーの基本 表示する 分ける 追加する データを整理して使いこなそう ひとり広報




素材分けについて Live2d Manuals Tutorials




Live2dのモデリングも完成が近いです レイヤーの反省点多し おりあに劇場




イラストを描く時のレイヤーの機能と使い方をプロがわかりやすく解説 コンテアニメ工房




デジタル デジ絵の基本 レイヤー機能って何 はじめて イラスト マンガ描き方ナビ




Live2dのイラストの描き方 動かすにはパーツ分けなどの下準備が大事なんです コミュ障でもいいのです




キャラメーカーの話 No Skill




エリアごとにレイヤー分けされた日本地図イラスト No 無料イラストなら イラストac




解説します レイヤーの効率的な分け方講座 Youtube




水彩の桜と菜の花畑のイラスト素材 レイヤー分け のイラスト素材




レイヤー分けされた完成イラストデータも見られる プロ絵師の技を完全マスター キャラ塗り上達術 3416 Sashiiro




無料イラスト画像 心に強く訴えるイラスト レイヤー 分け方




素材分けについて Live2d Manuals Tutorials




塗りのレイヤー分けが面倒なのです 色弱でもイラストは描けるのか




無料イラスト画像 ベスト50 イラスト レイヤー 分け方




これであなたもパーツ分け職人 イチから分かるイラストのパーツ分け指南part1 アニメ モーションの作り方 番外編 テクノアート株式会社 東京営業所




レイヤーって何 デジタルイラストの着色で必須の 神機能 ヨッセンス




1枚レイヤーのイラストを Clip Studio Paint で切り分けて動かす基本 いちあっぷ




初心者向け レイヤーの使い方 メリット 使う枚数などを解説 研工房




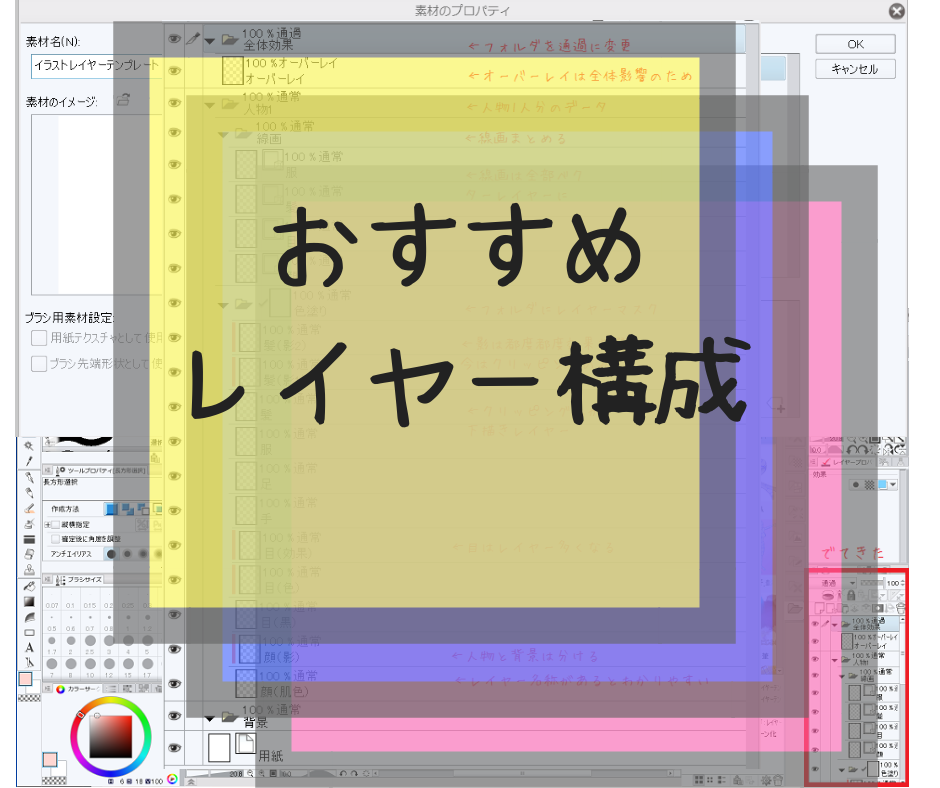
おすすめ イラスト用レイヤーのおすすめ構成 フォルダの分け方 クリスタ 和波の創作活動ブログ Xxfiction




ラフ作成は無料お試し レイヤー分け Aiデータ納品可能 イラスト作成致します イラスト制作 ランサーズ



3




2dlive用のレイヤー分け対応など Basic Profile Skillots




レイヤーとは 実際のイラストから学ぼう 背景の描き方講座 Ari先生vol 15 お絵かき講座パルミー




メイキング03 2 キャラ線画 長い髪はレイヤー分けて頑張る Clip Studio




イラストを描くときのレイヤーの分け方の参考例 ゴンの場合 ゴン イラストレーター Note




3 レイヤー分け プロのイラストメイキング 和遥キナ 3 By Clipstudioofficial Clip Studio Tips




クリスタレイヤー分けコツ これだけわかればもう大丈夫 クリップスタジオ クリスタ クリスタ 使い方



背景の線画とレイヤー分け Saiメイキング




クリスタで絵を描くときのレイヤー分け方のコツ クリスタ レイヤー クリスタ 使い方




3 レイヤー分け プロのイラストメイキング 和遥キナ 3 By Clipstudioofficial Clip Studio Tips




Illustrator イラストレーター でレイヤー分けする方法




イラストを絵のまま動かせる驚異の技術 Live2d について中の人に根掘り葉掘り聞いてきた Gigazine




キャラクターの表情差分を描くのが楽し過ぎた件 Bussanのyorozuブログ あなたの趣味と遊び心をくすぐるブログ




複数人のイラストの時って人物ごとにレイヤーを分けてますか Peing 質問箱




Illustratorのレイヤーの基本 表示する 分ける 追加する データを整理して使いこなそう ひとり広報




ふじたりあん در توییتر この前描いた踏切背景に女の子を描きました レイヤー分けしまくったので この子も動かします T Co Ioqff4br0s イラスト




Live2dのイラストの描き方 動かすにはパーツ分けなどの下準備が大事なんです コミュ障でもいいのです




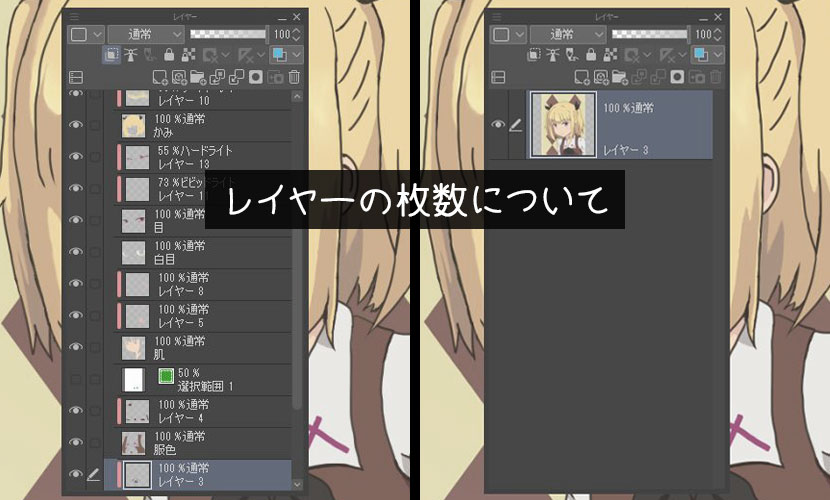
イラスト レイヤーの枚数について あさきりゆう そんな日々




線画メイキング 修正や調整が楽になる 線画を細かくレイヤー分けするメリット メディバンペイント Medibang Paint




クリップスタジオレイヤー分け方のコツ わからないと悩まず管理できる5 1の方法とは コンテアニメ工房



レイヤー分け Saiイラストメイキング



3




イラストを描く時のレイヤーの機能と使い方をプロがわかりやすく解説 コンテアニメ工房




パーツ分けが必須 Live2d用イラストの注意点まとめ Vtuberの解剖学




イラストの納品データで気をつけていること イラストレーター茅根美代子




パーツ分けが必須 Live2d用イラストの注意点まとめ Vtuberの解剖学




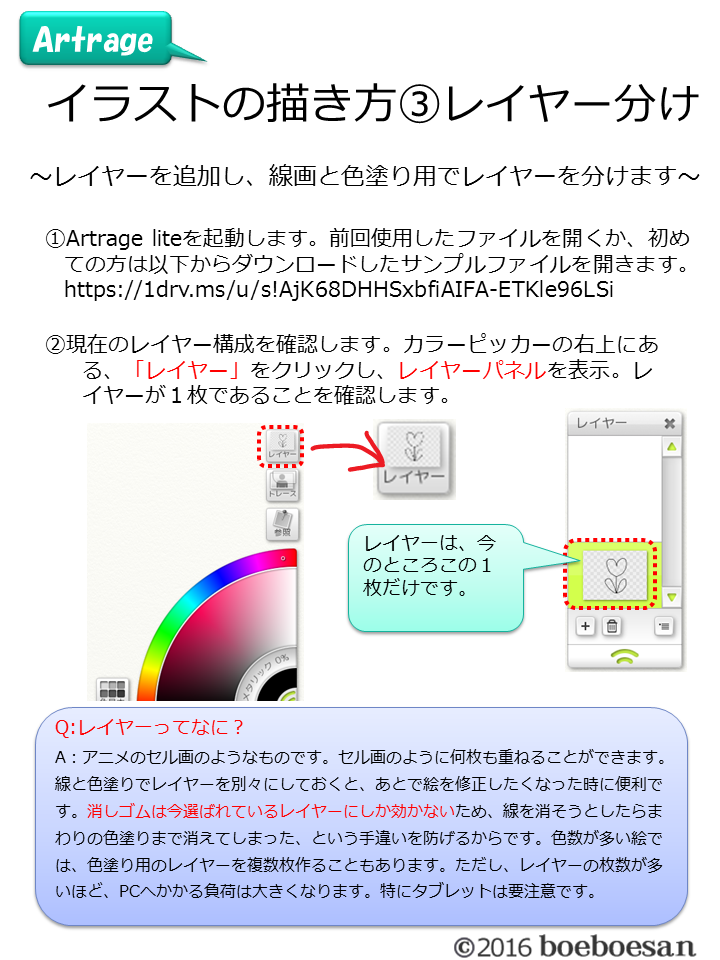
Artrageイラスト講座3回目 レイヤー分けです Artrageで趣味の水彩画やイラストを描こう



レイヤーフォルダーを活用しよう イラストtips集 アルパカ学園




イラストのレイヤー分けをします イラストのレイヤー分けで困っている人へ イラスト作成 ココナラ



Q Tbn And9gcswtvtbajtoxbyv4pprhfhcqszvqaaciseprlr Z4y Usqp Cau




Live2d ブリ子を動かしてみる Briccolog




Illustratorのレイヤーの基本 表示する 分ける 追加する データを整理して使いこなそう ひとり広報




イラストを描くときのレイヤーの分け方の参考例 ゴンの場合 ゴン イラストレーター Note




水彩の桜と花畑の春のイラスト素材 レイヤー分け イメージマート




レイヤー数は少ないほうが上級者という考え方 萌えイラストを描きたい ぷらす




Live2d 1枚のイラストを後からパーツ分けする方法 Vtuberの解剖学




イラストを描く時のレイヤーの機能と使い方をプロがわかりやすく解説 コンテアニメ工房




イラスト初心者も簡単 レイヤーの合成モードは5つに分けられる クリスタ クリスタを使った漫画とイラストの描き方講座 Anoueブログ




3 レイヤー分け プロのイラストメイキング 和遥キナ 3 By Clipstudioofficial Clip Studio Tips




Facerig Live2d用のレイヤー分け済み2dイラスト作成いたします スキマ スキルのオーダーメイドマーケット Skima




デジタルイラストのレイヤーって何 基本 応用的な使い方を解説 使いこなせば絵のクオリティが爆上がり デジ絵くらぶ




イラストの基本 レイヤーの分け方 管理方法を解説 いろはにぽてと




現役アートディレクターが伝授 7つのレイヤー調整テクニック いちあっぷ




おすすめ イラスト用レイヤーのおすすめ構成 フォルダの分け方 クリスタ 和波の創作活動ブログ Xxfiction




線画メイキング 修正や調整が楽になる 線画を細かくレイヤー分けするメリット メディバンペイント Medibang Paint


0 件のコメント:
コメントを投稿